
Aprenda a escribir sus propias aplicaciones de Android con React Native
Anuncio
React Native te permite crear aplicaciones móviles nativas usando JavaScript y React, la biblioteca de interfaz de usuario creada por Facebook. Facilita la escritura de código para dispositivos Android e iOS, sin tener que dominar Java (Android) y C ++ / Objective C (iOS).

Aquí está todo lo que necesita saber para comenzar a utilizar React Native.
Reaccionar requisitos previos nativos
Si ya está familiarizado con React, no hay mucho que necesite para comenzar con React Native. Necesitará una conexión a Internet y debe poder conectarse a su computadora a través de la red. También puede leer nuestras guías sobre los conceptos básicos de la línea de comandos de Linux Una guía rápida para comenzar con la línea de comandos de Linux Una guía rápida para comenzar con la línea de comandos de Linux Puede hacer muchas cosas increíbles con comandos en Linux y realmente no difícil de aprender. Leer más, o la línea de comandos de Windows para principiantes Una guía para principiantes sobre la línea de comandos de Windows Una guía para principiantes sobre la línea de comandos de Windows La línea de comandos le permite comunicarse directamente con su computadora e indicarle que realice varias tareas. Lee mas .
Instalación de React Native
La instalación de React Native no podría ser más simple, pero primero deberá instalar Node.js.
Hemos discutido qué es Node.js ¿Qué es Node.JS y por qué debería importarme? [Desarrollo web] ¿Qué es Node.JS y por qué debería importarme? [Desarrollo web] JavaScript es solo un lenguaje de programación del lado del cliente que se ejecuta en el navegador, ¿verdad? Ya no. Node.js es una forma de ejecutar JavaScript en el servidor; Pero es mucho más también. Si ... Leer más en 2013, pero en resumen, le permite escribir aplicaciones de escritorio y servidor "adecuadas" utilizando JavaScript.
Dirígete a la página de descarga de Node.js y elige el instalador de Windows o macOS. Las versiones de Linux también están disponibles, pero tendrá que trabajar un poco más para instalarlas.

Una vez descargado, ejecute el instalador, acepte el acuerdo de licencia e instálelo. No solo obtienes Node.js, sino que también obtienes npm, que es un administrador de paquetes de JavaScript. Con esto, puede instalar otros paquetes, como React Native.
La forma más fácil de comenzar a usar React Native es con el programa de línea de comando create-react-native-app . Abra un nuevo terminal o consola y use npm para instalarlo:
npm install -g create-react-native-app 
Si encuentra un problema al instalar create-react-native-app, es posible que deba corregir los permisos npm.
Una vez instalado, estás listo para comenzar a crear tu aplicación.
Crear una aplicación de manera fácil
Ahora que ha instalado create-react-native-app, puede crear su primera aplicación. Cree una nueva carpeta para almacenar su proyecto y navegue hasta ella en la línea de comando.
Use la utilidad create-react-native-app para crear su aplicación. Este comando creará una aplicación llamada FirstAndroidApp :
create-react-native-app FirstAndroidApp 
React Native ha creado una nueva carpeta para usted, basada en el nombre de su proyecto (FirstAndroidApp). Navegue a esta carpeta y luego ejecute:
npm start 
Esto iniciará su servidor de desarrollo.
Verá muchas opciones para reiniciar el servidor, junto con un código QR y una dirección IP del servidor. Ya está todo listo para ejecutarse en su teléfono.

Ejecutando su aplicación en su dispositivo
Para probar su aplicación en su dispositivo Android, deberá instalar una aplicación llamada Expo. Esto se conectará a su computadora y cargará su aplicación. Cualquier cambio que realice volverá a cargar la aplicación. Funciona muy bien y es una excelente manera de desarrollar su aplicación.
Una vez que haya instalado Expo, asegúrese de que su teléfono esté en la misma red que su computadora. No funcionará en una red diferente o detrás de un firewall.

Abra la aplicación Expo y elija Escanear código QR . Apunte la cámara de su teléfono al código QR en su línea de comando y después de unos segundos, su aplicación aparecerá en su teléfono. De vuelta en su línea de comando, verá varios estados nuevos. Estos le dicen que la aplicación ha terminado de compilarse y que se está ejecutando en su dispositivo.
¡Comencemos a escribir un código!
¡Hola Mundo!
Dentro de su carpeta FirstAndroidApp, React Native ha creado varios archivos. Hay una carpeta node_modules, que almacena paquetes Node que puede instalar para complementar su aplicación. Abra App.js en su editor de texto favorito.
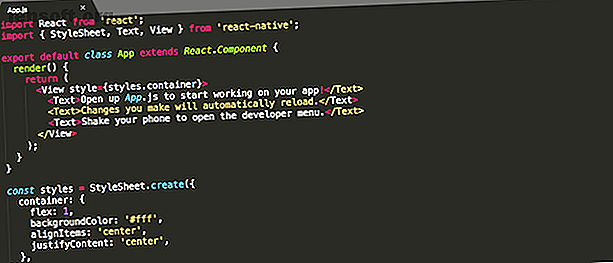
Este archivo contiene 24 líneas de código. Hay varias importaciones, una clase llamada App y una hoja de estilo :
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default class App extends React.Component { render() { return ( Open up App.js to start working on your app! Changes you make will automatically reload. Shake your phone to open the developer menu. ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, }); Esto puede parecer complejo, pero una vez que se familiarice con la sintaxis React Native, es fácil. Gran parte de la sintaxis es similar a HTML y CSS.

Echemos un vistazo más profundo al código. Estas importaciones aseguran que su aplicación tenga acceso a los componentes React-Native necesarios que necesita para funcionar:
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; Las llaves ( {StyleSheet, Text, View} ) especifican múltiples archivos para importar.
Debe tener la aplicación de clase. El retorno interno es el código que mostrará su teléfono. Este marcado es similar al HTML, pero consta de etiquetas personalizadas React Native.
La etiqueta Ver es un lugar para almacenar otros contenedores. El atributo style = {styles.container} configura esta vista para usar la hoja de estilo en la parte inferior del archivo.
Dentro de la etiqueta Ver hay varias etiquetas de texto . Debe colocar texto dentro de las etiquetas de texto . React Native no funcionará sin hacerlo.
En la parte inferior está el objeto de estilos, definido como una constante. Esto es muy similar a CSS, solo que tiene un aspecto más orientado a objetos. Sin embargo, deberá usar la sintaxis específica React Native.
Modifiquemos este código. Cambiemos los colores, junto con el texto.
Dentro del CSS, cambie backgroundColor a verde (o cualquier color que desee):
backgroundColor: '#4caf50', Observe cómo el código hexadecimal debe estar entre comillas simples. Mejoremos ese texto. Crea un nuevo estilo llamado texto . Agregue los atributos color, fontSize y fontWeight :
text: { color: '#fff', fontSize: 34, fontWeight: 'bold' } Agregue esto debajo de su elemento contenedor, separado por una coma:
const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#4caf50', alignItems: 'center', justifyContent: 'center', }, text: { color: '#fff', fontSize: 34, fontWeight: 'bold', } }); Finalmente, cambie su texto dentro de la clase de aplicación :
Hello, World! Al establecer el atributo de estilo, le está diciendo a React Native que estilice su texto de acuerdo con los estilos definidos previamente en el estilo de texto .

¡Play Store Here We Come!
Si bien solo cubrimos los conceptos básicos, ahora tiene una base sólida sobre la cual construir sus increíbles aplicaciones. Sin embargo, no se quede allí, eche un vistazo a React Native Docs para obtener información completa sobre cada característica de React Native.
No se olvide de leer nuestra guía de los mejores tutoriales de React 7 Los mejores tutoriales gratuitos para aprender a reaccionar y hacer aplicaciones web 7 Los mejores tutoriales gratuitos para aprender a reaccionar y hacer aplicaciones web Los cursos gratuitos rara vez son tan completos y útiles, pero hemos encontrado varios cursos de React que son excelentes y le ayudarán a comenzar con el pie derecho. Lea más para obtener información básica, y si le gustan los juegos de construcción, ¿por qué no echa un vistazo a cómo escribir un juego móvil con Buildbox? ¿Cómo hacer un videojuego en una semana? Usando Buildbox ¿Cómo hacer un videojuego en una semana? Uso de Buildbox Hay un programa que hace que el desarrollo de juegos sea increíblemente fácil incluso para aquellos que no tienen absolutamente ninguna experiencia en el diseño de videojuegos. Se llama Buildbox. He aquí por qué deberías probarlo. Lee mas ?
Explore más sobre: JavaScript, React.

