
9 extensiones de código de Visual Studio que hacen que la programación sea aún más fácil
Anuncio
El código Visual Studio de Microsoft es uno de los mejores editores de texto gratuitos disponibles en este momento. Combina un conjunto completo de funciones con relativa facilidad de uso, y el rendimiento es sorprendentemente bueno para una aplicación Electron. Una de las razones por las que la gente lo ama, más allá de las razones, es su extensibilidad.
Al igual que muchos otros editores de texto populares, Visual Studio Code tiene una gran cantidad de extensiones disponibles para personalizar su comportamiento. Estos pueden alterar masivamente cómo funciona y se siente Visual Studio Code, como agregar enlaces de teclas al estilo Vim o Emacs. Con esta lista, hemos compilado solo algunos de nuestros favoritos.
Cómo instalar extensiones de código de Visual Studio
En caso de que no esté familiarizado, es fácil instalar extensiones en Visual Studio Code. Haga clic en el icono Extensiones en el lado izquierdo de la pantalla. Es el quinto ícono hacia abajo, inmediatamente debajo del ícono Depurar.
Ahora simplemente escriba el nombre o parte del nombre de la extensión que desea instalar. Haga clic en el nombre para leer la descripción general de la extensión, luego haga clic en el icono Instalar para instalarlo.
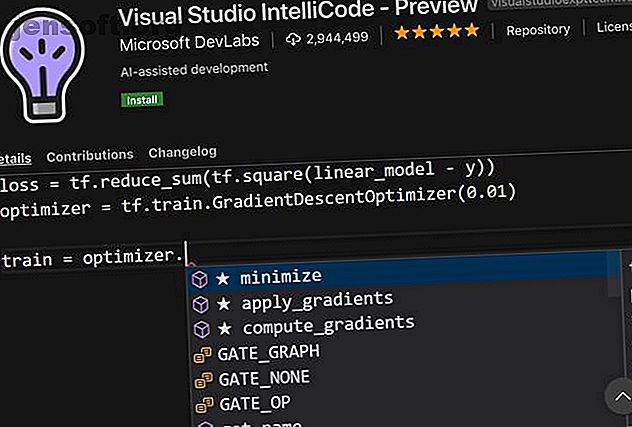
1. Visual Studio IntelliCode

Desarrollado por Microsoft DevLabs, Visual Studio IntelliCode es una extensión que incorpora inteligencia artificial para ayudarlo a codificar. La extensión actualmente es compatible con Python, JavaScript / TypeScript y Java.
Si ha usado Intellisense anteriormente en Visual Studio o Visual Studio Code, tendrá una idea de qué esperar. La diferencia aquí es que esta es esencialmente una toma aún más inteligente de esa idea.
Esta extensión aún se encuentra en las primeras etapas de desarrollo y ya es impresionante. Una vez que haya tenido algo más de tiempo en desarrollo, incluso puede ver esto integrado en Visual Studio Code.
2. Sincronización de configuraciones

La mayoría de las personas que usan un editor de texto regularmente realizan al menos algunos ajustes en su configuración. Mucha gente va más allá, personalizándola para que se ajuste a su estilo personal de trabajo. Si trabaja con frecuencia en más de una máquina, puede ser frustrante hacer estos ajustes constantemente a mano.
La sincronización de configuración tiene como objetivo resolver ese problema. Usando un simple GitHub Gist, Configuración de sincronización, bueno, sincroniza su configuración. Esto incluye otras extensiones y sus configuraciones, por lo que toda su configuración termina siendo portátil. Realice algunos cambios en una máquina, sincronice su configuración y podrá sincronizarlos fácilmente en otras máquinas.
Tarda unos minutos en configurar la sincronización de configuración, luego no tiene que pensarlo nuevamente. Las instrucciones para configurarlo están disponibles a través de la descripción general de la Extensión en Visual Studio Code.
3. Senda Intellisense

Si usa Visual Studio Code para editar archivos de configuración personales o del sistema, Path Intellisense puede salvarle la vida. En pocas palabras, la extensión agrega terminación de estilo Intellisense a los nombres de archivo, lo que le permite escribir fácilmente nombres de ruta largos sin tener que guardarlos en la memoria.
Esta es una extensión relativamente simple, pero tiene algunas opciones de configuración. Puede elegir si desea agregar una barra diagonal después de los nombres de directorio, por ejemplo. Otras opciones incluyen si incluir o no nombres de archivo en las declaraciones de importación y la capacidad de ignorar ciertos tipos de archivos.
4. Explorador de tareas

La extensión del Explorador de tareas agrega funciones de ejecución de tareas de estilo IDE a Visual Studio Code. Esto incluye principalmente tareas de compilación para su proyecto actual, pero también puede incluir bash, Python y otros scripts.
El Explorador de tareas admite una buena cantidad de herramientas de compilación estándar. Estos incluyen NPM, Grunt, Gulp, Ant, Make y Visual Studio Code. La extensión es personalizable, lo que le permite personalizar la ruta a cada corredor de tareas y lenguaje de secuencias de comandos. Esto es útil si tiene varias versiones instaladas y desea utilizar una versión específica.
5. GitLens

Características de Visual Studio Code Integración de Git Visual Studio Code es el editor de texto y scripting perfecto para Mac Visual Studio Code es el editor de texto y scripting perfecto para Mac El editor de texto de Microsoft admite innumerables idiomas, y ni siquiera necesita compararlo con Xcode, ya que atienden diferentes necesidades. Lea más sobre la caja, como hemos mencionado antes, por lo que es posible que no necesite absolutamente esta extensión. Dicho esto, GitLens agrega varias características que lo ayudan a visualizar, navegar y comprender el historial de Git de su proyecto.
Entre otras características, GitLens agrega una poderosa vista de diferencias divididas que lo ayuda a visualizar fácilmente la diferencia entre confirmaciones y ramas. La extensión también le permite buscar a través de un historial de confirmación de proyectos, buscar por autor, archivos, mensaje de confirmación y más.
Otras características incluyen un mapa de calor en el canal de Visual Studio Code que le permite ver fácilmente dónde se está realizando la mayor parte del trabajo en un archivo determinado. La conclusión es que si confías mucho en Git, al menos deberías probar este complemento.
6. Más bonita

Si eres un desarrollador front-end, y especialmente si necesitas seguir una guía de estilo, Prettier puede ser tu nuevo mejor amigo. La extensión Prettier formatea automáticamente JavaScript, TypeScript y CSS utilizando la herramienta de formato de código del mismo nombre.
Prettier toma el código que escribe y lo reescribe para usted, siguiendo un estricto conjunto de pautas de formato. La extensión es "obstinada", lo que significa que toma varias decisiones por sí sola, pero puede usar la extensión con las herramientas eslint o tslint para asegurarse de que siga su propia configuración de linting.
7. Colorizador de par de soportes

Bracket Pair Colorizer es un complemento que está bien descrito por su nombre. Colorea automáticamente ciertos caracteres para ayudarlo a determinar cuán profundamente anidado está un determinado fragmento de código. Varios idiomas son compatibles desde el primer momento, tantos que es casi seguro que su idioma de elección sea compatible.
De forma predeterminada, (), [] y {} coinciden, pero también puede definir otros caracteres de paréntesis que le gustaría que coincidan. Estos tipos de complementos tienden a ser muy polarizantes, pero si no está seguro de si le gustaría o no, pruebe Bracket Pair Colorizer.
8. Código de tiempo

¿Alguna vez te has preguntado cuántas horas a la semana pasas en tu editor de texto? ¿Qué pasa con el mejor momento del día o día de la semana para una programación óptima? Si alguna vez se ha preguntado acerca de estas u otras métricas, Code Time es para usted.
Code Time mide su actividad en Visual Studio Code y le informa sobre las actividades anteriores, así como otras métricas. Verá métricas en tiempo real en la barra de estado, y hay un panel en el editor para una mejor vista.
Puede configurar Code Time para que le envíe un informe semanal por correo electrónico, mientras que la integración de Google Calendar le permite reservar automáticamente tiempo para sus mejores tiempos de programación, para que no se arruinen por las reuniones.
9. Cliente REST

Si usted es un desarrollador web front-end o alguien que pasa la mayor parte de su tiempo en el servidor, es probable que se encuentre con casos en los que necesite probar una API REST. Hay complementos de navegador para esto y muchas otras herramientas, pero si pasa la mayor parte de su tiempo en un editor de texto, ¿por qué no tiene el cliente disponible donde se sienta más cómodo?
Esta es una extensión relativamente simple que hace lo que dice hacer. Puede enviar fácilmente solicitudes HTTP, así como enviar comandos cURL. Para la autenticación, la extensión admite autenticación básica, autenticación de resumen, certificados de cliente SSL y más.
Sea más productivo en Visual Studio Code
Estas extensiones son solo el comienzo, especialmente si eres nuevo en Visual Studio Code. Primero, hay muchas más extensiones disponibles. En la mayoría de los casos, evitamos específicamente las extensiones específicas del idioma, pero hay muchas disponibles. Ya sea que codifique en JavaScript, C ++, Go u otro idioma, encontrará extensiones que pueden facilitar su trabajo.
También hay muchas más formas de hacer más rápido en Visual Studio Code. Para ayudarlo a comenzar, tenemos una lista de consejos esenciales para que sea más productivo en Visual Studio Code 10 Consejos esenciales de productividad para Visual Studio Code 10 Consejos esenciales de productividad para Visual Studio Code Visual Studio Code elimina otros editores de texto de programación del agua . Es gratis, de código abierto, rápido como el rayo y repleto de características de productividad. Lee mas .
Explore más sobre: Visual Studio Code.

