
La guía completa de miniaturas destacadas y tamaños de imagen en WordPress
Anuncio
Una imagen vale más que mil palabras, a menos que se haya cambiado el tamaño de forma inapropiada, en cuyo caso es un poco vergonzoso. WordPress contiene herramientas poderosas para cambiar el tamaño de las imágenes y miniaturas, pero necesita saber cómo lidiar con ellas.
Siga leyendo para conocer todo lo que necesita saber sobre los tamaños de imagen en WordPress y administrar las imágenes destacadas.
Edición de PHP en archivos de WordPress
Esta publicación contiene código PHP para WordPress. Es posible que desee leer nuestro curso intensivo gratuito de PHP antes de intentar cualquier modificación en su tema.
Si no se siente cómodo abriendo sus archivos de temas, o no quiere hacerlo porque se perderán con futuras actualizaciones de temas, puede usar el complemento Mis funciones personalizadas para agregar bloques de código.
Mis funciones personalizadas
Conceptos básicos de tamaño de imagen de WordPress

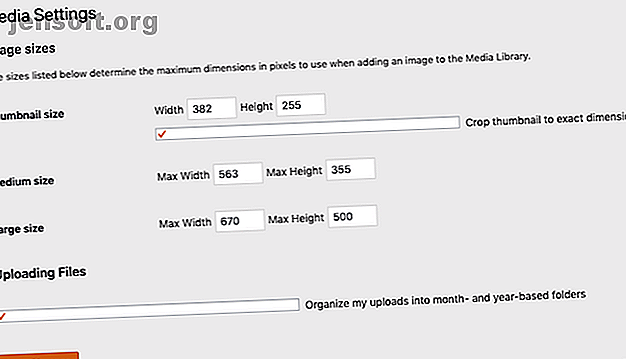
En el panel de administración de WordPress, probablemente ya conozca Configuración > Medios.
Estos son los tres tamaños de imagen predeterminados, que WordPress llama: miniatura, mediano y grande . El tamaño de la miniatura tiene una configuración especial para recortar en la dimensión exacta que especifique aquí. No es necesario que sea una dimensión de proporción 1: 1; puede establecerla como desee.
Cuando se habilita el recorte, las imágenes se escalarán y centrarán, luego todo lo que no se ajuste se descartará.
La configuración mediana y grande funciona de manera ligeramente diferente, ya que especificará las dimensiones máximas para el ancho y la altura, y las imágenes se reducirán en consecuencia. Si la imagen es demasiado pequeña, esos tamaños de imagen no se crearán.
Cuando carga una nueva imagen, el original se guarda y está disponible para insertarlo en una publicación a tamaño completo, y los otros tamaños de imagen registrados se crean automáticamente.
Agregar tamaños de imagen personalizados en WordPress
Los tres tamaños que se definen por defecto en WordPress pueden no ser suficientes, por eso los temas y los complementos pueden agregar sus propios tamaños personalizados. Si se siente cómodo editando sus archivos de tema, también puede hacerlo.
Abra el directorio del tema y busque el archivo functions.php . Agregue el siguiente código, uno para cada tamaño de imagen que desee definir:
add_image_size( 'my-thumbnail', 400, 200, true); Cada nuevo tamaño de imagen necesita un nombre, dimensiones de ancho y alto, y si las imágenes deben recortarse exactamente a este tamaño ( verdadero o falso ). Para las partes estructurales de un tema o widget, generalmente desea recortar para que no rompa el diseño.
Puede sentirse tentado a crear muchos tamaños de imagen personalizados, pero debe hacerlo con moderación. Cada tamaño de imagen que defina se generará para cada imagen que cargue, incluso si solo lo hizo con la imagen destacada.
Entonces, si tiene siete tamaños de imagen personalizados, más los tres predeterminados, cada imagen que cargue generará 10 pequeñas copias de sí mismo. Si considera que una sola publicación puede tener 10 imágenes incrustadas, se crean 100 archivos solo para esa publicación.
No puede crear un tamaño de imagen personalizado y especificar que solo debe usarse para sus imágenes destacadas.
Además, incluso si ya no usa un determinado tamaño personalizado y ha eliminado ese código (o ha cambiado de tema), las imágenes antiguas permanecerán en el servidor para siempre. WordPress no eliminará las imágenes no utilizadas por usted. En un sitio tan antiguo o tan grande como MakeUseOf, esto significa que se desperdician unos cientos de gigabytes almacenando imágenes que ya no se usan.
Para sitios más pequeños, el complemento Media Cleaner puede ayudar, pero siempre ejecute primero una copia de seguridad completa.
Limpiador de medios
Tamaños de imagen personalizados para usar en el contenido de la publicación
De forma predeterminada, los tamaños de imagen personalizados no aparecerán en el cuadro desplegable al insertar una imagen en una publicación. Lo único que verá allí es Miniatura, Mediano, Grande y Tamaño completo (dependiendo del tamaño de la imagen original, ya que no se ampliará).

Si desea que su tamaño personalizado también esté en la lista, necesitaremos un poco más de código. Nuevamente, agregue a su archivo functions.php :
function image_sizes_to_mediapicker( $default_sizes ) { return array_merge( $default_sizes, array( 'my-thumbnail' => __( 'My Thumbail Size' ), ) ); } add_filter( 'image_size_names_choose', 'image_sizes_to_mediapicker' ); Esto funciona filtrando la lista del selector de medios. Fusionamos la matriz de la lista de tamaños original con cualquier tamaño nuevo que también deseemos enumerar. Cambie "my-thumbnail" y "My Thumbnail Size" a su tamaño personalizado, y el nombre descriptivo legible por humanos que le gustaría que aparezca en la lista.
Opciones de imagen destacada de WordPress
Las imágenes destacadas son una sola imagen asociada con una publicación, pero no necesariamente insertada en el contenido de la publicación. A menudo los usan los temas en el encabezado, en la página principal o en la barra lateral. Sin embargo, en términos de tamaño de imagen, no se tratan de manera diferente a las imágenes normales.
Para cada tamaño que haya definido, cualquier imagen que se cargue se duplicará y cambiará de tamaño, incluida la imagen destacada.
Si no ve la opción Establecer imagen destacada en la pantalla de edición de publicaciones, es posible que su tema no sea compatible con la función. Puede forzar el soporte agregando la siguiente línea al archivo functions.php de su tema, pero le sugiero encarecidamente que busque un nuevo tema.
La falta de soporte para algo tan básico como las imágenes presentadas sería indicativo de código obsoleto en otros lugares.
add_theme_support('post-thumbnails'); Para usar la imagen destacada en su propio tema o plugins, use la función_post_thumbnail () para generar la etiqueta de imagen:
the_post_thumbnail('my-thumbnail', array('class'=>'my_post_thumbnail_css_class')); La función toma 2 parámetros: el tamaño con nombre que está buscando (en este caso, "mi miniatura") y cualquier atributo que desee transferir, como una clase CSS personalizada.
Si prefiere obtener la URL real de la imagen destacada que el HTML requerido, intente esto (obtenga el tamaño de imagen medio en este ejemplo):
$thumbnail = wp_get_attachment_image_src(get_post_thumbnail_id(), 'medium'); echo $thumbnail[0]; Regeneración de imágenes en miniatura de WordPress
Cada vez que cambie las dimensiones de su imagen predeterminada o cree un tamaño de imagen personalizado, solo se aplicará a las nuevas cargas. Todas sus imágenes existentes permanecen en las dimensiones originales.
Si desea cambiar el tamaño de las imágenes cargadas previamente, necesitará un complemento. La Reconstrucción de miniaturas de AJAX le permite seleccionar qué tamaños regenerar y trabajará lentamente a través de su archivo.
Reconstrucción de miniaturas AJAX
Sin embargo, hay algunas limitaciones y dificultades que debes conocer.
Si bien las imágenes destacadas pueden redimensionarse automáticamente, ningún complemento puede reescribir el contenido de la publicación. Por ejemplo, si agregó una imagen a una publicación en el tamaño grande (que puede haber sido 500 px en ese momento), cambiar la definición de grande no cambiará el tamaño de la imagen en la publicación. Se mantendrá en 500 px a menos que edite la publicación y vuelva a insertar la misma imagen en el nuevo tamaño.

Como se mencionó, si tiene muchos tamaños de imagen, generará muchas imágenes. Afortunadamente, la Reconstrucción de miniaturas le permite limitar esto a solo imágenes destacadas . Pero nuevamente, recuerde que esto solo se aplica a su imagen anterior. WordPress administrará todas las cargas de imágenes futuras, lo que significa que todos los tamaños de imágenes se crearán para todo.
Ahora sería un buen momento para aprender también la diferencia entre JPG y PNG. Sepa cuándo usar qué formato de archivo: PNG vs. JPG, DOC vs. PDF, MP3 vs. FLAC. Sepa cuándo usar qué formato de archivo: PNG vs. JPG, DOC vs. PDF, MP3 vs. FLAC ¿Conoces las diferencias entre JPG y PNG, o MP3 y FLAC? Si no sabe qué formatos de archivo usar, permítanos guiarlo a través de sus distinciones. Lea más para saber usar el formato óptimo en el futuro.
Lleva tu sitio de WordPress al siguiente nivel
¿Quieres modificar tu tema de WordPress? El uso de imágenes, colores y posicionamiento de elementos de su tema se define principalmente por CSS y HTML, por lo que le recomendamos que consulte estos tutoriales paso a paso para aprender CSS y HTML.
Y si le interesan los temas, eche un vistazo a estos geniales temas de WordPress para un portafolio de fotografía.
¿Tu sitio de WordPress se bloquea con demasiada frecuencia? ¿Estás pagando mucho? Cambie a un servicio de alojamiento conocido como InMotion Hosting (descuento especial MakeUseOf con este enlace) o Bluehost (descuento especial MakeUseOf con este enlace).
Explora más sobre: Wordpress.

