
7 maneras de hacer que su sitio web o blog se cargue más rápido para los visitantes
Anuncio
La velocidad lenta de carga de la página es una de las principales razones por las que su sitio web no recibe los éxitos que merece.
Como la atención de la audiencia está en su punto más bajo de todos los tiempos, aquí hay algunos consejos importantes para acelerar su sitio y asegurarse de que sus visitantes se mantengan.
1. Disminuya el tamaño real de su sitio web

Si su sitio web se carga más lento que tres segundos, es probable que las personas lo abandonen incluso antes de que se cargue la página de inicio. Usar el formato incorrecto para sus imágenes puede inflar fácilmente su sitio web y arruinar una excelente experiencia de navegación.
¡Más del 70% de las páginas web móviles tienen más de 1 MB y el 12% tienen más de 4 MB! Tenga en cuenta que la descarga de 1, 5 MB en una buena conexión 3G demora siete segundos . La mejor práctica es mantener cada página por debajo de 0, 5 MB.
Conozca la diferencia entre JPG, PNG y GIF, y asegúrese de utilizar la resolución que necesita.
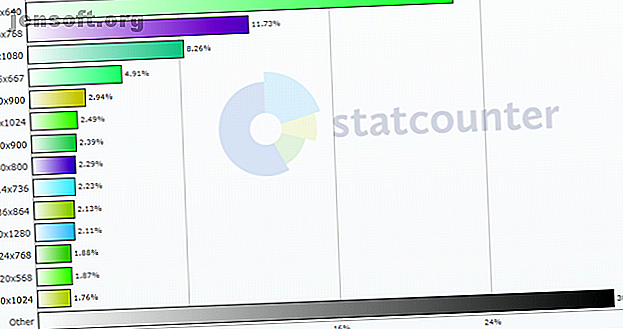
Según GlobalStats, estas son las resoluciones de pantalla más utilizadas para 2018:
- El 22.55% usa una resolución de 360 x 640 (móvil)
- El 11.73% usa una resolución de 1366 x 768
- El 8.26% usa una resolución de 1920 x 1080
- 4.91% usa una resolución de 375 x 667 (móvil)
- 2.94% usa una resolución de 1440 x 900
Esto representa más del 50% de todos los usuarios, así que considere esto cuando agregue fotos a su sitio web.
2. Diseñe su sitio web para móviles
Según una investigación realizada por Google el año pasado sobre la velocidad de la página móvil:
Según un nuevo análisis, el tiempo promedio que se tarda en cargar completamente una página de destino móvil es de 22 segundos. Sin embargo, el 53% de los visitantes del sitio móvil abandonan una página que tarda más de tres segundos en cargarse. Ese es un gran problema.
Más del 75% de los sitios móviles tardan 10 segundos o más en cargarse a través de 3G. Más de la mitad de todo el tráfico es a través de dispositivos móviles, y es probable que esto no disminuya. ¡Mantenga un pequeño espacio en el sitio web para hacer felices a los usuarios de Internet móvil y asegúrese de que se mantengan!
Si usa un CMS como WordPress, Joomla o Drupal Drupal vs. Wordpress: ¿Cuál es el mejor CMS de código abierto? Drupal vs. Wordpress: ¿Cuál es el mejor CMS de código abierto? ¿Planea configurar un sitio web pero no puede elegir el CMS de código abierto correcto? Aquí se explica cómo elegir entre WordPress y Drupal. Lea más, hay complementos para ayudar a que su sitio web sea más amigable para dispositivos móviles.
Alternativamente, puede usar herramientas como bMobilized o Duda Mobile para convertir su sitio web de escritorio a móvil. Dicho esto, a menudo es mejor diseñar un sitio web separado para garantizar la mejor experiencia para sus usuarios móviles.
También debe considerar ofrecer una versión simplificada de su sitio web utilizando el proyecto de páginas móviles aceleradas (AMP). El uso de páginas AMP mejorará la velocidad de carga de la página en dispositivos móviles. Existen pautas estrictas para JavaScript y CSS, pero los beneficios son medibles.
Independientemente de la ruta que decida seguir, asegúrese de que su sitio web móvil sea una opción ligera e intente mantenerse por debajo de la recomendación de 0.5MB por página.
3. Asegúrese de que su sitio web esté minimizado
Si está escribiendo su propio sitio web desde cero, edítelo regularmente. A medida que su proyecto se desarrolle, es probable que esté aprendiendo formas más eficientes de hacer las cosas, así que asegúrese de volver a revisar su código a medida que mejora.
Minifique y combine su CSS, HTML y JavaScript. Si usa un CDN como Cloudflare, por ejemplo, hay una pestaña específica para mejoras de velocidad, donde la primera opción es Auto Minify. Si utiliza un creador de sitios web (como Squarespace o Weebly), es probable que lo haga de manera predeterminada.

Asegúrese de probar su sitio web después de habilitar cualquier cosa que combine o minimice los recursos de su sitio web. Experimente con las diferentes opciones para ver qué es lo mejor para su sitio web, ya que algunas características pueden romperse con Minify habilitado.
4. Evite cargar scripts cuando no sea necesario
Tener que cargar varios archivos JavaScript antes de que sean necesarios disminuirá la velocidad de toda la página innecesariamente. Evite cargar scripts de servidores de terceros si puede.
Solicitarlos reducirá aún más su velocidad de carga y puede suponer un riesgo para la seguridad. Manténgalos en el servidor de su sitio web cuando sea posible.
Puede usar diferir o asíncrono para retrasar la carga de archivos JavaScript específicos para reducir la tensión en los dispositivos de los visitantes y mejorar la velocidad de carga de sus páginas. Alternativamente, para scripts pequeños, puede insertar el JavaScript directamente en el documento HTML.
Async le indicará al navegador que continúe analizando el HTML al mismo tiempo que se descargan los archivos JavaScript. La pausa ocurrirá luego de que el archivo se haya descargado completamente.
Mientras tanto, aplazar le indicará al navegador que ejecute archivos JavaScript una vez que el navegador haya terminado de analizar todo el documento HTML.
Un navegador pausará de manera predeterminada el análisis de archivos HTML mientras se recuperan y ejecutan los archivos JavaScript.
La inclusión de JavaScript en el documento HTML ayudará a reducir la cantidad de archivos que un navegador tiene que descargar antes de mostrar una página. Puede alinear JavaScript agregando el contenido de cualquier archivo externo de JavaScript entre las etiquetas de script.
Puede usar de forma segura aplazar y sincronizar en Google Analytics, Facebook Pixel y otras herramientas de análisis e informes de errores sin afectar la funcionalidad de la página.
Por último, considere si los códigos de seguimiento, análisis, características adicionales y anuncios que tiene en su sitio web son necesarios. Use opciones más livianas cuando sea posible y deséchelas si no agregan nada de valor para usted o sus visitantes.
5. Utilice el almacenamiento en caché y un CDN

Una red de entrega de contenido (CDN) copiará su sitio en servidores de todo el mundo y reducirá el tiempo de viaje de los datos al conectar a los visitantes a un servidor geográficamente más cercano a ellos. El contenido estático también será almacenado en caché y entregado por los servidores de CDN.
Cloudflare es probablemente la CDN que mejor conoce, pero Akamai y Amazon CloudFront son alternativas bien establecidas.
Asegúrese de aprovechar también el almacenamiento en caché del navegador Así es como su navegador compromete su privacidad Así es como su navegador compromete su privacidad Su navegador web revela una tonelada de información sobre quién es usted, dónde va y qué le gusta. Aquí están los detalles que se filtran cada vez que se conecta. Lea más para mejorar la velocidad de carga de su sitio web para los visitantes habituales. El almacenamiento en caché del navegador funciona al descargar estos archivos del servidor al dispositivo del usuario.
En otras visitas o visitas a la página, estos archivos se cargarán localmente desde el dispositivo del usuario en lugar de solicitarlos al servidor externo (dependiendo de la fecha de vencimiento de los archivos).
6. Deshazte de los complementos no esenciales
Los complementos solo deben usarse cuando sea necesario. Esto es cierto si usa Wix, Weebly, WordPress o Squarespace Squarespace vs. WordPress: ¿Cuál es el adecuado para usted? Squarespace vs. WordPress: ¿Cuál es el adecuado para usted? WordPress y Squarespace son los dos nombres más importantes en la construcción de sitios web. Esto es lo que necesita saber para decidir entre los dos. Leer más o cualquier otra cosa. Cualquier característica que pueda hacer agregando CSS simple en lugar de un complemento, debería hacerlo. Use la inyección de código en Squarespace, use el personalizador de CSS en WordPress y CSS personalizado en Wix.
Los complementos pueden causar una gran carga de CPU o memoria en su servidor, y esto puede ralentizar o incluso detener la carga de su sitio web.
Si usa WordPress, es probable que no esté usando todas sus funciones integradas. Deshabilítelos con un complemento como Clearfy.
Considere siempre los complementos que está utilizando. Si está utilizando pocas funciones en complementos como JetPack, considere eliminarlos por completo y reemplazarlos con complementos más livianos que hagan el mismo trabajo.
7. Configuración del servidor para acelerar su sitio web
El retraso del servidor tendrá un gran impacto negativo en la velocidad de carga de su página y su PageRank.
Google recomienda que el tiempo hasta el primer byte (TTFB) sea de 1.3 segundos o menos. Este es el retraso más largo antes de que un dispositivo comience a descargar una página después de contactar inicialmente con el servidor. Dicho esto, la página promedio tiene un TTFB de más de 2 segundos, muy por encima de su recomendación.
Los hosts compartidos suelen ser la razón de esto, pero hay algunas configuraciones que puede configurar para mejorar el tiempo de respuesta del servidor.
- Use la última versión de PHP con la que su sitio web sea compatible. La última versión (PHP 7.2) tiene mejoras de velocidad masivas.
- Encienda "Keep-Alive"
- Habilitar HTTP / 2
- Aproveche HTTP Strict Transport Security (HSTS)
- Configure sus copias de seguridad para completar por la noche
Si su sitio web está hecho en WordPress, asegúrese de utilizar un host que se especialice en alojamiento de WordPress, como Bluehost. Esto asegurará que la configuración del servidor esté configurada específicamente para el rendimiento de WordPress.
¿Terminado de ajustar? Ahora prueba tu sitio

Ahora que conoce el tiempo ideal de carga de página, el tamaño y el tiempo hasta el primer byte (TTFB) al que debe apuntar, ¿cómo sabe cuál es el suyo?
Estas son algunas de nuestras herramientas en línea favoritas para probar su sitio:
- varvy.com: estas herramientas pondrán a prueba la velocidad y el rendimiento de su página de escritorio y móvil, y le brindarán valiosas guías sobre cómo mejorar su sitio web
- Google PageSpeed Insight: actualizada recientemente, la herramienta Google PageSpeed probará su velocidad y le dará sugerencias de mejora
- GTmetrix: una gran herramienta con consejos prácticos
- WebPageTest: prueba tu sitio web en diferentes dispositivos, sistemas operativos y ubicaciones
- Pingdom: una herramienta muy popular, similar a WebPageTest con una interfaz más agradable
Puede probar su sitio móvil con los enlaces anteriores y también la Prueba móvil ThinkWithGoogle (con tecnología de WebPageTest). Los resultados le darán consejos específicos sobre lo que puede mejorar, con una reducción estimada del tiempo de carga si sigue los consejos.
Las mejores prácticas recomendadas cambian constantemente, así que siga revisando la velocidad de su página regularmente a medida que realiza mejoras.
Para obtener información aún más valiosa sobre el rendimiento de su sitio web, recuerde verificar su dominio en Google y Bing. Los 5 principales beneficios de verificar su dominio en Google y Bing Los 5 principales beneficios de verificar su dominio en Google y Bing Si tiene su propio sitio web, he aquí por qué debe verificar su dominio en Google y Bing con sus herramientas para webmasters. Lee mas
