
Cómo construir una foto Twitter Twitter Bot con Raspberry Pi y Node.js
Anuncio
¿Estás buscando una manera de hacer que Twitter sea más útil, aunque solo sea para otras personas? Una forma es crear un bot de Twitter automatizado que tuitee imágenes con descripciones útiles. Podría hacerlo manualmente ... o podría compilarlo con Node.js y alojarlo en una Raspberry Pi. Sigue leyendo para saber cómo.
¿Por qué construir un bot de Twitter?

Si alguna vez has estado en Twitter y has visto cuentas que publican fotos, hechos, caricaturas, etc., es muy probable que estén automatizadas. Es una excelente manera de crear una audiencia de personas interesadas en el mismo tema.
Pero hay otra razón, más allá de retweets y sigue. Construir un bot de Twitter te enseñará algunas habilidades útiles de programación. Anteriormente hemos visto cómo construir un bot de Twitter básico con Python Cómo construir un bot de Twitter Raspberry Pi Cómo construir un bot de Twitter Raspberry Pi Twitter es el mayor depósito mundial de mensajes cortos de personas sin nada que decir, y ahora usted También puede contribuir a ese proyecto épico con un bot de Twitter automatizado, impulsado por su Raspberry ... Leer más (también en un Raspberry Pi), pero esta vez estamos adoptando un enfoque diferente.
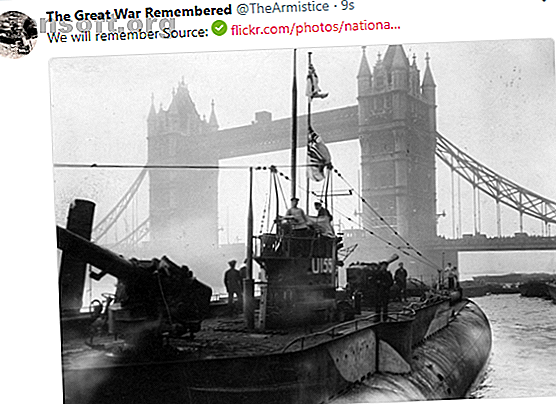
En este proyecto, vamos a usar Node.js para construir un bot de fotos en Twitter en una Raspberry Pi. Las fotos serán fotos de la Primera Guerra Mundial, acompañadas de una breve oración y atribución). Esta información se almacenará en una matriz, una base de datos básica. Entonces, ¿qué es una base de datos? [MakeUseOf explica] Entonces, ¿qué es una base de datos, de todos modos? [MakeUseOf explica] Para un programador o un entusiasta de la tecnología, el concepto de una base de datos es algo que realmente se puede dar por sentado. Sin embargo, para muchas personas, el concepto de una base de datos en sí es un poco extraño ... Leer más.
Comience: construya su base de datos
Si desea crear un bot de fotos en Twitter, deberá comenzar por recopilar las imágenes que desea compartir. Estas deben ser sus propias imágenes o las que haya adquirido bajo Creative Commons u otra licencia de código abierto.
También debe tener en cuenta la atribución y otra información que desea incluir con las imágenes. Volveremos a esta información más tarde, una vez que el bot esté en funcionamiento.
Instalar Node.js en Raspbian
Comience instalando Node.js. Ya debería tener un Raspberry Pi en funcionamiento, con Raspbian instalado. Cómo instalar un sistema operativo en un Raspberry Pi. Cómo instalar un sistema operativo en un Raspberry Pi. Aquí le mostramos cómo instalar un sistema operativo en su Raspberry Pi y cómo clonar su perfecto configuración para una rápida recuperación ante desastres. Lee mas . Para este proyecto, recomendamos una Raspberry Pi 2 o posterior; el proyecto se probó en el Raspberry Pi 3 B + Cómo decidir si necesita el modelo Raspberry Pi 3 B + Cómo decidir si necesita el modelo Raspberry Pi 3 B + Cuánto cuesta el Raspberry Pi 3 B +, qué especificación tiene, y mejorará sus proyectos existentes? Lee mas .
En el terminal (o a través de SSH VNC, SSH y HDMI: tres opciones para ver su Raspberry Pi VNC, SSH y HDMI: tres opciones para ver su Raspberry Pi) La Raspberry Pi es una pequeña computadora notable, pero puede llevar mucho tiempo configurarla. arriba y conéctelo a su monitor. Lea más), actualice la lista de paquetes del sistema y actualice a la última versión:
sudo apt-get update sudo apt-get dist-upgrade Siga las instrucciones en pantalla y espere mientras su Pi se actualiza. Una vez que hayas terminado, reinicia con
sudo reboot Cuando haya terminado, use curl para descargar Node.js:
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - Luego, instálalo con
sudo apt-get install -y nodejs Cuando todo esté listo, ejecute una verificación para asegurarse de que el software se instaló correctamente. Lo más fácil es verificar el número de versión:
node -v La respuesta debería ser algo como v8.11.3 (o superior). Si ve algo así, puede estar seguro de que Node.js está listo para usar.
Construye tu bot de Twitter
La siguiente etapa es ingresar el código que creará el bot. Comience creando un directorio:
mkdir twitterbot Luego, cámbielo al nuevo directorio para su bot:
cd twitterbot Aquí, cree un archivo llamado server.js
sudo nano server.js En este archivo, ingrese una sola línea:
console.log('I am a Twitter bot!'); Presione Ctrl + X para guardar y salir, luego ejecute el script:
node '/home/pi/twitterbot/server.js' Esto debería devolver la frase "¡Soy un bot de Twitter!". Ahora que ha confirmado que esto está funcionando, es hora de instalar la biblioteca Twit con npm (el Administrador de paquetes de nodos ). Asegúrese de que esté instalado ingresando:
npm -v Nuevamente, debería ver un número de versión en pantalla.
Sigue esto con:
npm init Esto comienza pidiéndole información sobre la aplicación Node.js que está creando. Se muestran las opciones predeterminadas (como esta), por lo que puede tocar Entrar para aceptarlas. También puede optar por ingresar sus propios detalles. Una vez que termine esta configuración, se le pedirá que confirme los detalles con "sí".
La siguiente etapa es instalar el módulo Twit desde el npm.
npm install twit --save Espere mientras los archivos se descargan en el subdirectorio node_modules. Una vez hecho esto, abra el archivo server.js nuevamente en nano.
sudo nano server.js Aquí, elimine el comando que ingresó anteriormente, reemplazándolo por:
var fs = require('fs'), path = require('path'), Twit = require('twit'), config = require(path.join(__dirname, 'config.js')); Guarde y salga como antes.
Crea una aplicación de Twitter
Para crear un bot de Twitter que funcione, deberá crear una aplicación de Twitter. Este es un proceso simple, que requiere que primero se registre para obtener una nueva cuenta de Twitter. Tenga en cuenta que esto también requiere un número de teléfono para verificar la cuenta, y una vez hecho esto, diríjase a developer.twitter.com para crear la aplicación.
Si no tiene una cuenta de desarrollador, esto puede llevar algún tiempo, ya que se necesita una cierta cantidad de formularios. Este es un paso que Twitter ha tomado para evitar el spam, así que tómate tu tiempo y responde las preguntas con precisión.
Haga clic en Crear una aplicación y agregue los detalles según lo solicitado. Al momento de escribir este artículo, el sistema del desarrollador está siendo revisado, por lo que es posible que tenga que esperar unos días (y responder algunas preguntas adicionales).

A continuación, cambie a la pestaña Llaves y tokens y, en Permisos, busque el permiso de acceso y asegúrese de que esté configurado para leer y escribir (use Editar si no). Luego cambie a Teclas y Fichas y tome nota de lo siguiente:
- Clave del consumidor
- Secreto del consumidor
En el token de acceso, haga clic en Crear para generar:
- Token de acceso
- Secreto de token de acceso
Estas son las claves API que necesitará para dar acceso al bot a su cuenta de Twitter.
De vuelta en la línea de comando, cree config.js en nano:
sudo nano config.js Agregue lo siguiente
var config = { consumer_key: 'XXXXX', consumer_secret: 'XXXXX', access_token: 'XXXXX', access_token_secret: 'XXXXX' } module.exports = config; Donde dice 'XXXXX', sustituya sus propios detalles de la clave API correspondiente.

Guarde y salga, luego abra server.js.
sudo nano server.js Aquí, agregue las siguientes líneas al final del archivo:
var T = new Twit(config); T.post('statuses/update', { status: 'My first tweet!' }, function(err, data, response) { console.log(data) }); Debe tener un aspecto como este:

Nuevamente, guarde y salga, luego en la línea de comando, ingrese
node server.js Abra su cuenta de Twitter en el navegador para ver los resultados:

Has confirmado que el bot está tuiteando, ¡así que es hora de darle algo que hacer!
Crea tu carpeta de imágenes
Para tuitear fotos, copie las imágenes que recopiló en una carpeta (generalmente imágenes con nombre). Comience con una docena más o menos.
A continuación, regrese al documento server.js:
sudo nano server.js Aquí, elimine el código que envió el tweet, la línea que comienza T.post ('status / update').
Luego, reemplace esto con una función, llamada random_from_array . Esto seleccionará una imagen al azar de la carpeta de imágenes.
function random_from_array(images){ return images[Math.floor(Math.random() * images.length)]; } Una vez que hayas hecho esto, deberás agregar una segunda función, upload_random_image :
function upload_random_image(images){ console.log('Opening an image...'); var image_path = path.join(__dirname, '/images/' + random_from_array(images)), b64content = fs.readFileSync(image_path, { encoding: 'base64' }); console.log('Uploading an image...'); T.post('media/upload', { media_data: b64content }, function (err, data, response) { if (err){ console.log('ERROR:'); console.log(err); } else{ console.log('Image uploaded!'); console.log('Now tweeting it...'); T.post('statuses/update', { media_ids: new Array(data.media_id_string) }, function(err, data, response) { if (err){ console.log('ERROR:'); console.log(err); } else{ console.log('Posted an image!'); } } ); } }); } Esta función selecciona una imagen al azar de la carpeta de imágenes y, una vez seleccionada, se carga en Twitter mediante la API de medios / carga.
A continuación, agregue el siguiente código. Esto encontrará el directorio de imágenes y tomará una imagen de él, publicando uno al azar cada 60 segundos. Puede (y debe) editar este tiempo, que se representa en el código con la figura 60000. Se recomiendan espacios más largos.
setInterval(function(){ upload_random_image(images); }, 60000); } }); Guarde esto con Ctrl + X, luego Sí para guardar. (Puede encontrar el código completo para este proyecto en GitHub).
¡Un solo uso del comando node server.js hará que las fotos comiencen a twittear! (Si necesita finalizar las publicaciones, presione Ctrl + Z para cancelar el script server.js).
Agregar texto a tus tweets de fotos
Si necesita agregar texto a sus imágenes, esto se puede hacer usando una matriz. La matriz hará referencia a los nombres de archivo de las imágenes y enumerará el texto que se debe agregar. Por ejemplo, puede agregar atribución a las imágenes que no tomó. O puede agregar algunos hechos o una cita.

Comience creando images.js
sudo nano images.js Aquí, agregue el siguiente código. Esta es una matriz, con dos elementos, archivo y fuente. Estos contienen el nombre del archivo de la imagen y la atribución (generalmente una URL).
var images = [ { file: 'image0001.png', source: 'http://www.example.com/image0001.png' }, { file: 'image0002.png', source: 'http://www.example.com/image0002.png' }, ] Repita según sea necesario para cada imagen, luego finalice el archivo images.js con:
module.exports = images; Guarde y cierre el archivo, luego abra server.js nuevamente y agregue esto a la lista de variables:
images = require(path.join(__dirname, 'images.js')); Guarde y salga, luego reinicie el bot de Twitter con el comando node server.js nuevamente.
También puede utilizar el campo "fuente" para incluir texto, explicando el fondo de la imagen. Esto se puede incluir junto con la URL.
¡Tu primer bot de Twitter, listo para reutilizar!
En este momento, debe tener un bot de Twitter de publicación automática en funcionamiento, compartiendo fotos, hechos y atributos sobre su tema dado.
Para resumir, el proceso es:
- Recoge tus fotos
- Instalar Node.js
- Construye tu bot de Twitter
- Solicite el estado de desarrollador en Twitter
- Crea una aplicación de Twitter
- Agregar una matriz de atribución
- ¡Comienza a tuitear!
Quizás lo mejor de esto es que el código se puede usar para tuitear fotos, hechos y atributos en literalmente cualquier tema.
¿Quieres saber qué otros bots podrías ejecutar con una configuración similar? Consulte nuestra lista de los mejores proyectos de bot de Twitter para Raspberry Pi 10 Mejores proyectos de bot de Twitter para Raspberry Pi 10 Mejores proyectos de bot de Twitter para Raspberry Pi ¡Lea más!
Explore más sobre: Tutoriales de proyectos de bricolaje, JavaScript, Raspberry Pi, Twitter.

