
¿Qué son las aplicaciones web progresivas y cómo instalo una?
Anuncio
Las aplicaciones dominan tu teléfono. Durante mucho tiempo, las aplicaciones no influyeron en su escritorio o navegador de la misma manera. Eso ha cambiado en los últimos años. Las aplicaciones web progresivas (PWA) están creciendo en estatura y alterando nuestras interacciones con todo tipo de sitios web.
Pero, ¿qué es exactamente una aplicación web progresiva? ¿Qué hace una PWA que no hace un sitio web? Esto es lo que necesita saber sobre las aplicaciones web progresivas.
¿Qué es una aplicación web progresiva?
Las aplicaciones web progresivas son aplicaciones web que ofrecen un sitio regular a los usuarios pero aparecen como una aplicación móvil nativa. Los PWA intentan llevar la usabilidad de una aplicación móvil nativa al conjunto de características del navegador moderno, aprovechando al máximo los avances en ambas áreas de desarrollo.
¿Qué define un PWA, entonces?
- Universal : un PWA debe funcionar sin problemas (bueno, casi) para cada usuario, independientemente de su navegador.
- Receptivo: los PWA deberían funcionar con cualquier dispositivo, como su computadora portátil, tableta, teléfono inteligente, etc.
- Diseño : el diseño debe imitar las aplicaciones móviles nativas, es decir, menús simplificados y fáciles de encontrar, con una interactividad simple para funciones avanzadas.
- Seguro : los PWA deben usar HTTPS para mantener seguros los datos del usuario.
- Descubrible: los usuarios pueden encontrar PWA, y son fácilmente identificables como una aplicación (en lugar de un "sitio").
- Compromiso: un PWA debe tener acceso a funciones nativas de compromiso como las notificaciones push.
- Actualizaciones: los PWA se mantienen actualizados y ofrecen las últimas versiones de un servicio o sitio.
- Instalación: permite a los usuarios "instalar" fácilmente el PWA en su pantalla de inicio sin necesidad de una tienda de aplicaciones.
- Compartir: los PWA solo requieren una única URL para compartir, sin ninguna instalación.
Como puede ver, los PWA tienen como objetivo proporcionar a los usuarios una experiencia completa del sitio web con las características optimizadas y el diseño de interfaz de una aplicación nativa.
¿Cómo funciona una aplicación web progresiva?
La clave para las aplicaciones web progresivas son los trabajadores de servicios de navegador.
Un trabajador de servicio es un script que se ejecuta en el fondo de su navegador, "separado de una página web, abriendo la puerta a funciones que no necesitan una página web o interacción del usuario". Puede usar trabajadores de servicio como notificaciones push y antecedentes sincronizar Cómo deshabilitar las notificaciones molestas en Chrome, Firefox, Safari y más Cómo deshabilitar las notificaciones molestas en Chrome, Firefox, Safari y más A continuación, le mostramos cómo puede deshabilitar las notificaciones molestas del navegador en Chrome, Safari, Opera, Firefox y Microsoft Edge. Lea más en este momento, pero el futuro inmediato de PWA le da a estos scripts un mayor poder.
Como tal, los trabajadores de servicios forman la base del estándar PWA, utilizando el caché web para obtener resultados casi instantáneos.
Antes de los trabajadores de servicio, la secuencia de comandos de caché del navegador era Application Cache (o App Cache). App Cache se presenta en una amplia gama de servicios fuera de línea, pero era algo propenso a errores. Además, App Cache tiene varias limitaciones bien conocidas, como explica A List Apart.
Pero el principal problema para los desarrolladores es la falta de interacción directa con exactamente cómo funciona AppCache, lo que impide que los desarrolladores solucionen problemas con precisión a medida que surgen. A su vez, los sitios web y servicios con funcionalidad completa fuera de línea eran una opción arriesgada.
Sin embargo, los trabajadores de servicio solo duran mientras se requiera su acción. En una PWA, cuando hace clic en algo o usa una función, un trabajador de servicio entra en acción. El trabajador de servicio (recuerde, es un script) procesa el evento, decidiendo si el caché sin conexión puede completar la solicitud. La idea es que hay múltiples cachés fuera de línea para que elija la PWA, lo que brinda una gama mucho más amplia de funcionalidad fuera de línea.
Además, el caché no es solo para aumentos de velocidad fuera de línea. Por ejemplo, te diriges a un PWA, pero tu conexión es extremadamente irregular. El trabajador de servicio sirve una caché anterior, en pleno funcionamiento, sin interrumpir su experiencia.
Soporte progresivo de navegador de aplicaciones web
Hay dos requisitos para usar una aplicación web progresiva: un navegador compatible y un servicio habilitado para PWA.
Primero, echemos un vistazo a los navegadores. Tiene dos opciones para verificar la compatibilidad del navegador PWA. El primero es ¿Está listo el trabajador de servicio de Jake Archibald? que muestra fácilmente el estado preparado para PWA de los principales navegadores, más Internet de Samsung.
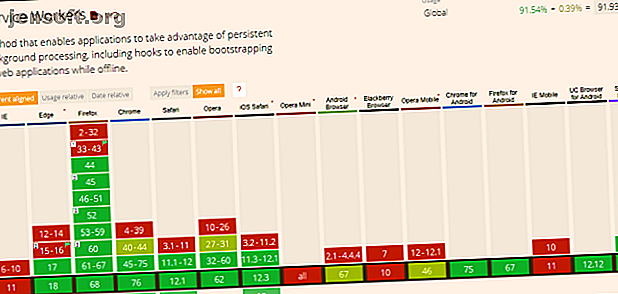
Para obtener una descripción más detallada del soporte del navegador PWA, debe consultar Can I Use, un sitio web que se especializa en enumerar la implementación de varias tecnologías web y de navegador por versión del navegador. Por ejemplo, si ingresa “trabajadores de servicio” en la barra de búsqueda, encontrará una tabla que muestra el número de versión con el que cada navegador implementó los trabajadores de servicio PWA.

La tabla ¿Puedo usar los trabajadores del servicio? Confirma que todos los navegadores principales son compatibles con PWA. También ilustra el soporte de PWA para varios navegadores de escritorio alternativos y navegadores móviles.
Desglosándolo un poco más:
- Navegador de escritorio (Soporte completo): Chrome, Firefox, Opera, Edge, Safari
- Navegador de escritorio (soporte parcial / versión desactualizada): navegador QQ, navegador Baidu
- Navegador móvil (soporte completo): Chrome, Firefox, Safari, UC Browser, Samsung internet, Mint Browser, Wechat
- Navegador móvil (soporte parcial / versión desactualizada): navegador QQ, navegador Android, Opera Mobile
Por lo tanto, los principales navegadores son compatibles con PWA. Microsoft Edge y Safari son las adiciones más recientes a la lista completa de soporte. Por el contrario, tanto el navegador QQ como el navegador Baidu ahora usan versiones obsoletas y, como tales, han caído en el segundo nivel.
Cómo encontrar e instalar una aplicación web progresiva
Ahora que sabe qué navegador usar, puede pensar en buscar e instalar un PWA. Para este ejemplo, usaré un Samsung Galaxy S8 con Google Chrome.
Las aplicaciones web progresivas están en todas partes. Muchas compañías han adaptado sus sitios y servicios para ofrecer una versión de Progressive Web App. En muchos casos, primero encontrará un PWA cuando se dirija a la página de inicio o al sitio de servicio móvil, lo que activa el cuadro de diálogo Agregar a la pantalla de inicio .
Mira el video a continuación para ver qué sucede cuando visitas el sitio móvil de Twitter.

Por supuesto, visitar innumerables sitios y esperar ver el disparador de la pantalla de inicio no es útil. De hecho, es francamente lento. Afortunadamente, no tiene que hacer eso, ya que hay un par de sitios dedicados a catalogar PWA.
Primero, prueba outweb. Enumera un rango bastante decente de PWA, con nuevas opciones que aparecen con frecuencia. A continuación, intente pwa.rocks. Tiene una selección más pequeña, pero algunos PWA útiles que querrás agregar a tu dispositivo.
Además, en enero de 2019, Chrome 72 para Android se envió con Trusted Web Activity (TWA). TWA permite que las pestañas de Chrome se abran en modo independiente. A su vez, esto permite que las PWA aparezcan en la tienda de aplicaciones de Google Play. Los primeros PWA que aparecieron en Google Play fueron Twitter Lite, Instagram Lite y Google Maps Go, con más opciones para aparecer con el tiempo.


¿Las aplicaciones web progresivas reemplazarán a las aplicaciones nativas?
Las aplicaciones web progresivas son un excelente paso híbrido entre su navegador y una aplicación móvil nativa. ¿Las PWA reemplazarán por completo a las aplicaciones nativas? Eso es un duro no de mi parte. Los PWA son excelentes como una oferta liviana, pero dado que actualmente se enfocan predominantemente en replicar sitios y servicios existentes, no reemplazarán las aplicaciones nativas.
Al menos, no por el momento.
Sin embargo, los PWA funcionan. Los datos disponibles en PWA Stats también respaldan esto. Aquí hay algunos números interesantes que ilustran cómo los PWA están alterando nuestras interacciones con los sitios web de uso común:
- Trivago experimentó un aumento del compromiso del 150 por ciento para los usuarios que agregaron su PWA a una pantalla de inicio.
- La "página de inicio de PWA de Forbes se carga completamente en solo 0, 8 segundos", mientras que las impresiones por visita aumentaron un 10 por ciento. La PWA de Forbes también vio duplicar las sesiones de usuario.
- Twitter Lite experimentó un aumento del 65 por ciento en las páginas por sesión, con un aumento masivo del 75 por ciento en los tweets. También es interactivo "en menos de 5 segundos a través de 3G".
- Alibaba experimentó un aumento del 76 por ciento en las conversiones móviles.
Los PWA aún no son convencionales. Pero con la gran variedad de beneficios que brindan, como ahorrar espacio en su dispositivo Ahorre espacio de almacenamiento con estas aplicaciones de Android 7 Lite Ahorre espacio de almacenamiento con estas aplicaciones de Android 7 Lite Si tiene un dispositivo más antiguo o simplemente un teléfono Android económico, Estas aplicaciones serán mucho mejores para usted que sus contrapartes principales. Lea más, escuchará más sobre ellos en el futuro.
Explore más sobre: Aplicaciones de Android, Aplicaciones web progresivas, Web.

