
Cómo crear botones 3D con Adobe Photoshop
Anuncio
Hay muchas cosas sorprendentes que puede crear en Adobe Photoshop que son útiles en línea, desde simples marcos de cuadros hasta complejas interfaces de usuario. Una de las cosas más útiles que puede crear en Photoshop son los botones 3D, que serán útiles si ejecuta un blog o sitio web con una interfaz personalizada.
Descargue hoy nuestra hoja de trucos GRATUITA "Atajos de teclado de Adobe Photoshop" para descubrir todos los comandos de teclado de Photoshop que tiene que saber.En este artículo le mostraremos cómo crear botones 3D con Photoshop, junto con los estados visuales "arriba" y "abajo", para que pueda animarlos. (No cubriremos la animación en este artículo).
Paso 1: prepara tu documento

Si bien los botones 3D aparecen con mayor frecuencia en los sitios web, es importante tener en cuenta que hay otras aplicaciones para ellos, como GIF animados, pantallas de productos simulados y juegos móviles. Dependiendo de para qué esté creando este botón, su formato de archivo final y sus dimensiones pueden variar.
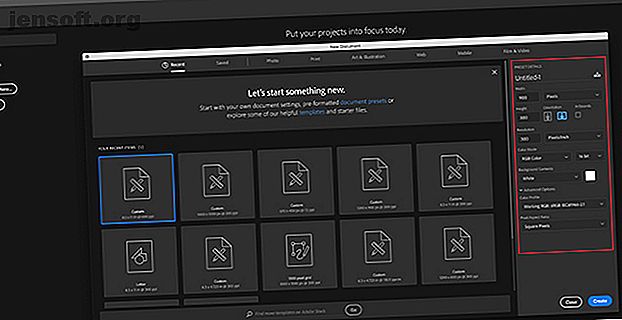
Para crear un botón 3D en Photoshop, deberá crear un documento personalizado para él. Para hacer esto, abra Photoshop y haga clic en Crear nuevo> Personalizado . Comience a escribir sus valores.
Para crear un botón 3D, querrá un documento horizontal. Para los nuestros, utilizamos:
- 900 x 300 píxeles de alto
- 300 píxeles / pulgada
- Modo de color RGB
Si bien estas especificaciones definitivamente no son una regla difícil y rápida, esto garantizará que tenga espacio más que suficiente para trabajar y la capacidad de escalar el tamaño de su botón hacia arriba y hacia abajo según sea necesario.
Paso 2: configura tu rectángulo para tu botón 3D

Después de configurar las especificaciones para su archivo, será llevado a su espacio de trabajo. Tendrás un lienzo blanco horizontal en una sola capa, y aquí es donde comenzarás a construir tu botón.
Para construir su botón 3D, haga clic en la Herramienta Rectángulo Redondeado en el lado izquierdo de su pantalla, visto aquí en rojo. También puede usar el acceso directo U para acceder a él.

Haga clic una vez en su capa blanca: aparecerá automáticamente el cuadro Crear rectángulo redondeado . Utilizará este cuadro para especificar las dimensiones de su rectángulo.
Para nuestro botón, fuimos con:
- 300 píxeles de ancho
- 75 píxeles de alto
También nos aseguramos de que las esquinas estuvieran redondeadas por 10 píxeles. No muy alto, y tampoco muy bajo. Luego presionamos OK .
Nota: Los botones varían según el tamaño y la forma, así que no sienta que tiene que usar estas dimensiones exactas. Además, si está buscando más información sobre atajos, estos son algunos de los comandos de teclado de Photoshop más útiles.

Cuando presiona OK, Photoshop creará un rectángulo redondeado con estas dimensiones dentro de su capa. Puede cambiar sus colores de Relleno y Trazo utilizando los menús desplegables en la esquina superior izquierda de su pantalla.
A los efectos de este tutorial, y para ilustrar cómo se vería un botón "arriba" y "abajo", vamos a hacer que nuestro botón "abajo" se vuelva rojo.
Paso 3: Haz tu botón 3D

Después de crear su botón básico y elegir su color, querrá ajustarlo en el cuadro de diálogo Estilo de capa . Esto es para que parezca más 3D.
Para acceder al cuadro de diálogo Estilo de capa, puede ir Capa> Estilo de capa desde el menú superior. También puede hacer doble clic en la capa que contiene su botón, para que aparezca automáticamente. De esta manera es mucho más rápido y personalmente lo preferimos.
Una vez que su cuadro Estilo de capa esté arriba, vaya a la opción Bisel y relieve . Encenderlo.
Esta es una manera rápida y fácil de dar a los bordes de su botón un aspecto más elevado, "3D". Para este tutorial, estas son las configuraciones que utilizamos:
Estructura
- Estilo: bisel interior
- Técnica: Cincel Suave
- Profundidad: 605
- Dirección: arriba
- Tamaño: 5
- Ablandar: 1
Sombreado
- Ángulo: 90
- Altitud: 37
- Modo de resaltado: Color Dodge, 55% de opacidad
- Modo de sombra: Múltiple, 25% de opacidad
El truco es hacer que la configuración sea lo suficientemente alta como para que pueda ver alguna diferencia, pero no tan fuerte como para ser abrumadora.

Después de terminar con Bevel & Emboss, fuimos a Contour y también lo encendimos. Contour hace que la definición de Bisel y Relieve sea un poco más fuerte, y para este tutorial elegimos la configuración Cono - Invertido .

A continuación, active Superposición de degradado . Esto es lo que le da a un botón un aspecto redondeado y ligeramente "brillante". La configuración es la siguiente:
- Modo de fusión : superposición
- Opacidad: 90
- Estilo: lineal
- Ángulo: 90
- Escala: 100

Finalmente, activamos Drop Shadow, para que el botón se vea un poco "elevado" del fondo blanco de un sitio web o blog. De nuevo, aquí están las configuraciones:
Estructura
- Modo de fusión: múltiple
- Opacidad: 35
- Ángulo: 90
- Distancia: 2
- Propagación: 6
- Talla: 8
Calidad
- Contorno: lineal
- Ruido: 0
- La capa elimina la sombra paralela: activada
Ahora es el momento de guardar estas especificaciones como un Estilo de capa.
Paso 4: guardar como estilo de capa

Una vez que termine con la configuración de su botón, comenzará a verse en 3D. Debido a que hay muchas posibilidades de que esté creando más de un botón 3D, necesitamos encontrar una manera rápida y fácil de hacerlo.
Así es cómo.
Antes de hacer clic en Aceptar en el cuadro de diálogo Estilo de capa, haga clic en Nuevo estilo . Cuando lo haga, Photoshop guardará este estilo de capa que ha creado para su botón.
Si está utilizando Photoshop CC, este nuevo estilo se guardará en la sección Bibliotecas, como puede ver arriba. Es muy rápido y fácil de acceder.
Paso 5: Cómo usar un estilo de capa guardado

Ahora que ha diseñado su botón y lo ha guardado como un Estilo de capa, veámoslo en acción para su estado "activo". Ni una palabra de mentira, esto reducirá su tiempo de trabajo a la mitad.
Primero, creemos otro botón directamente sobre la capa del botón rojo, así. Hagámoslo verde, para enfatizar.

A continuación, en lugar de hacer doble clic en la capa para abrir el cuadro de diálogo Estilos de capa, haga doble clic en el estilo de capa en el panel Bibliotecas .
Cuando lo haga, Photoshop aplicará automáticamente su estilo guardado a su nueva capa de botón, manteniendo su nuevo color y forma. Ahora tiene dos botones, uno en estado activo y otro en estado inactivo, y es muy fácil de hacer. Me encanta este atajo.
Paso 6: Agregue texto a su botón

A continuación, agregaremos texto al botón.
Para agregar texto, cree una nueva capa sobre sus dos capas de botones. Haga clic en la herramienta Tipo para comenzar a escribir.
Para este tutorial, vamos a escribir la palabra "suscribirse" porque es algo que se ve con bastante frecuencia en sitios web y plataformas de redes sociales.
También vamos a utilizar una fuente segura para la web de san serif. La elección final de cuál usar para su propio botón depende de usted. Montserrat, Proxima Nova, Arial y Verdana son alternativas muy utilizadas y seguras para la web.

Una vez hecho esto, sin embargo, todavía hay algunos cambios más sutiles que debes hacer para que este texto aparezca.
Primero, haga doble clic en la capa que contiene su texto para que pueda abrirla en el cuadro de diálogo Estilo de capa .
Luego, haga clic en Inner Shadow, para agregar un poco de depresión (o área hundida) a su texto. Esto hace que parezca que las letras han sido grabadas en el botón. Las configuraciones exactas que utilizamos para este tutorial están a continuación.
Estructura
- Modo de fusión : multiplicar
- Opacidad: 35
- Ángulo: 90
- Distancia: 2
- Estrangulador: 4
- Tamaño: 1
Calidad
- Contorno: lineal
- Ruido: 0

A continuación, aplique una superposición de degradado a esas letras, para que se mezclen más fácilmente en el botón sin aparecer planas. Nuevamente, la configuración para los nuestros es:
- Modo de fusión: Grabar color
- Opacidad: 90
- Estilo: lineal
- Ángulo: 90
- Escala: 100
Paso 7: Terminando

Después de crear este estilo de texto, especialmente si desea usarlo nuevamente, vaya a Nuevo estilo y guárdelo antes de hacer clic en Aceptar .
Con eso envuelto, puede cambiar rápidamente la visibilidad entre sus dos capas de botones, para ver cómo se ven los estados "arriba" y "abajo".

Muy bien, ¿eh? Para guardar su archivo, vaya a Archivo> Guardar como y guárdelo como el formato de archivo adecuado para cualquier proyecto en el que esté trabajando.
Personaliza tu blog con botones 3D y widgets
Ahora que sabe cómo crear botones 3D en Photoshop, puede ser creativo con él, diseñando sus propios botones 3D para satisfacer sus necesidades. Y con estas habilidades en su arsenal, puede hacer un producto que no solo sea profesional, sino también personal.
¿Quieres saber sobre otras cosas que puedes hacer con este programa? Aquí se explica cómo eliminar un fondo en Photoshop Cómo eliminar un fondo en Photoshop Cómo eliminar un fondo en Photoshop Aquí se explica cómo eliminar un fondo en Adobe Photoshop en claras instrucciones paso a paso que cualquiera puede seguir. Lee mas .
Explore más sobre: Adobe Photoshop, Consejos de edición de imágenes, Tutorial de Photoshop.

